配列にデータを直接書くのではなく、テキストファイルから読み込んでRecycleViewに表示して見ました。
注意:こうやったら動きましたと言う例で、本当に正しいやり方かどうかはわかりません。こうやったらダメだった例も載せておきます。
環境は以下の通りです。
Android Studio Dolphin | 2021.3.1
Build #AI-213.7172.25.2113.9014738, built on September 1, 2022
Runtime version: 11.0.13+0-b1751.21-8125866 aarch64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
macOS 13.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 8まずテキストファイルを置く場所(assetフォルダ)を用意します。
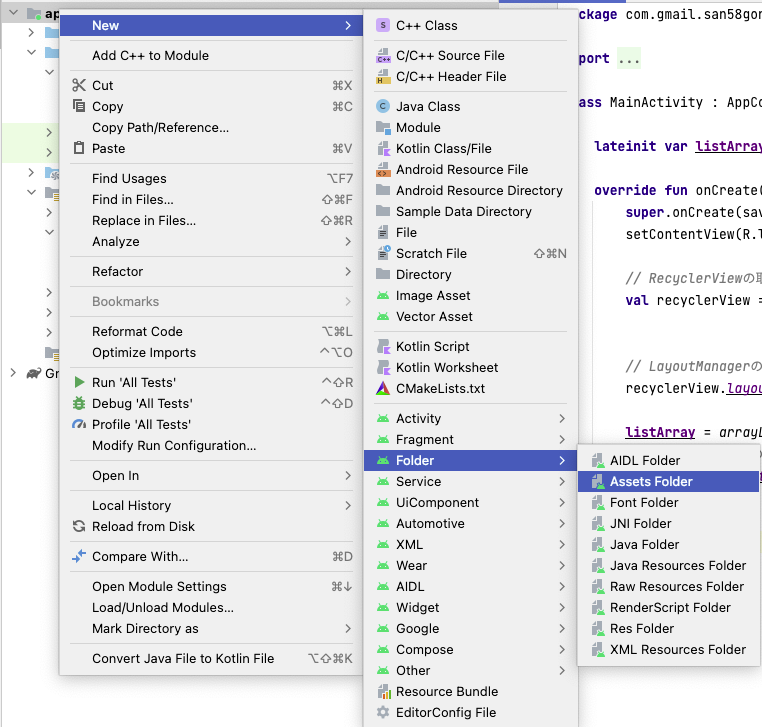
appの上で右クリックしてNew→Folder→Assets Folderを選びます。

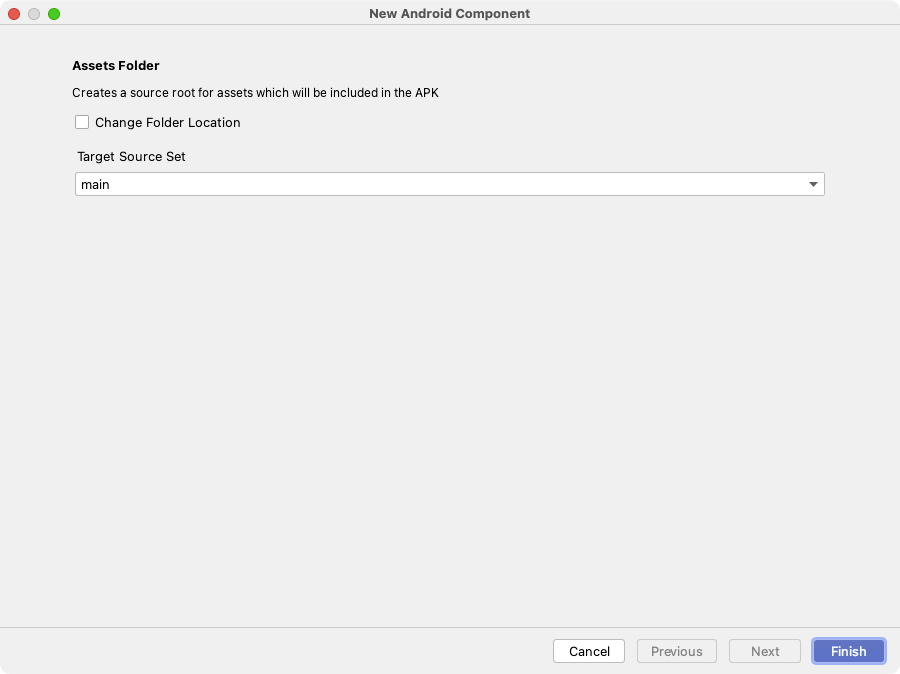
そのままFinishをクリックします。

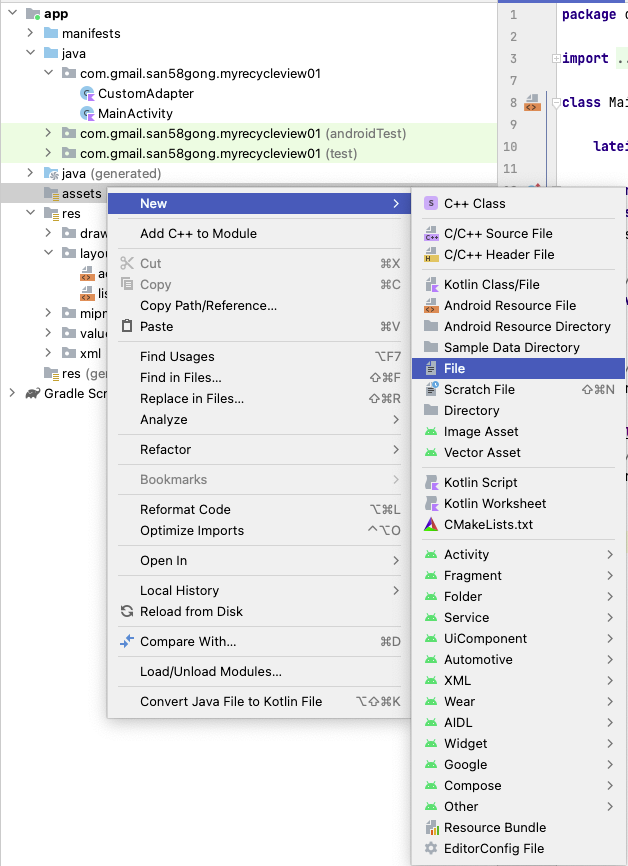
次にテキストファイルを準備します。作ったAssetsフォルダの上で右クリックしてNew→Fileを選びます。

ファイル名(今回は”list.csv”)を入れてエンターします。

内容は
大阪
京都
兵庫
奈良
滋賀
和歌山を入力しました。これでテキストファイルの準備ができました。

“CustomAdapter.kt”とlayoutのXMLファイルはRecycleView(その1)から変更はありません。
CustomAdapter.kt
package com.gmail.san58gong.myrecycleview01
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class CustomAdapter(private val prefList: ArrayList<String>): RecyclerView.Adapter<CustomAdapter.ViewHolder>() {
class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val text1: TextView
init {
text1 = view.findViewById(R.id.textView)
}
}
override fun getItemCount(): Int = prefList.size
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.list_layout, parent, false)
return ViewHolder(itemView)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.text1.text = prefList[position]
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="409dp"
android:layout_height="729dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>list_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>MainActivity.ktは以下の様になります。
package com.gmail.san58gong.myrecycleview01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import java.io.BufferedReader
import java.io.IOException
import java.io.InputStreamReader
class MainActivity : AppCompatActivity() {
var listArray= emptyList<String>()
var csvFile: String? = "list.csv" //csvファイル名
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// RecyclerViewの取得
val recyclerView = findViewById<RecyclerView>(R.id.recycler_view)
// LayoutManagerの設定
recyclerView.layoutManager = LinearLayoutManager(this)
//テキストファイルの読み込み
readCsv(csvFile!!)
// CustomAdapterの生成と設定
recyclerView.adapter = CustomAdapter(listArray as ArrayList<String>)
}
fun readCsv(filename: String){
try {
val file = resources.assets.open(filename)
val fileReader = BufferedReader(InputStreamReader(file))
var rd = fileReader.readLine()
while (rd != null) {
listArray += rd
rd = fileReader.readLine()
}
}catch (e: IOException) {
//例外処理
print(e)
}
}
}ファイルの読み込みは関数で分けています。後で使いまわせるようにファイル名は引数でもらうようにしています。
val file = resources.assets.open(filename)assetsフォルダのファイルを開きます。
val fileReader = BufferedReader(InputStreamReader(file))BufferedReaderでまとめて読み出します。
var rd = fileReader.readLine()まとめて読み出したものから1行取り出します。
while (rd != null) {
listArray += rd
rd = fileReader.readLine()
}取り出したものがNullでなければ配列に追加して、次の1行を読み出します。ここは”readLine”じゃなくて”forEachLine”で読み出す方法もあります。
fileReader.forEachLine {
if (it.isNotBlank()) {
listArray += it
}
}読み込む配列(ArrayList型)はその1では、配列の宣言と設定は
var listArray: ArrayList<String> = arrayListOf("大阪", "京都", "兵庫", "奈良", "滋賀", "和歌山")CustomAdapterに渡すときは
recyclerView.adapter = CustomAdapter(listArray)でしたが、テキストを読み込む時には
var listArray = emptyList<String>()と
recyclerView.adapter = CustomAdapter(listArray as ArrayList<String>)としないと動きませんでした。
CustomAdapterの引数で型を指定しなくても、配列の宣言時に指定すれば良いかと思い
var listArray: ArrayList<String> = emptyList<String>() as ArrayList<String>と
recyclerView.adapter = CustomAdapter(listArray)の組み合わせなどやって見ましたが、クラッシュしました。



コメント