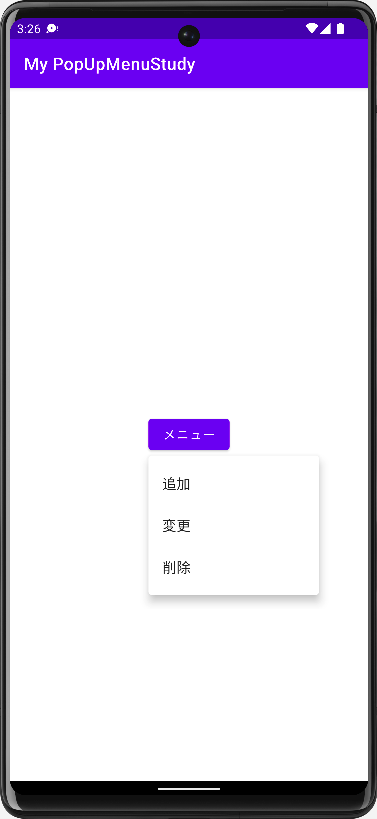
AndroidアプリのPopUpMenuの備忘録です。ボタンを押すとPopUpMenuを表示し、選択したメニューの内容をTextViewに表示するものです。
注意:こうやったら動きましたと言う例です。ドキュメントを完全に理解しているわけではないので、本当に正しいやり方かどうかはわかりません。
環境は以下の通りです。
Android Studio Dolphin | 2021.3.1
Build #AI-213.7172.25.2113.9014738, built on September 1, 2022
Runtime version: 11.0.13+0-b1751.21-8125866 aarch64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
macOS 13.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
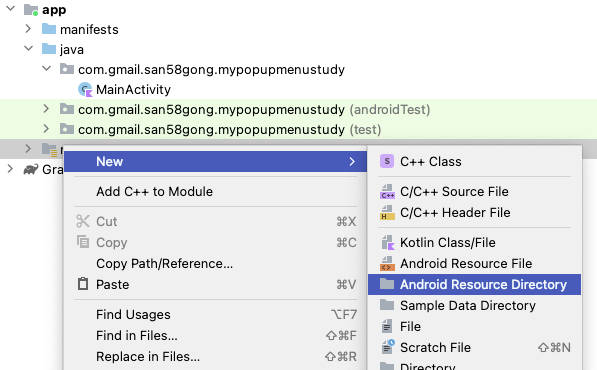
Cores: 8まずメニュー用のフォルダを用意します。”RES”フォルダ上で右クリック→New→Android Resource Directoryをクリック

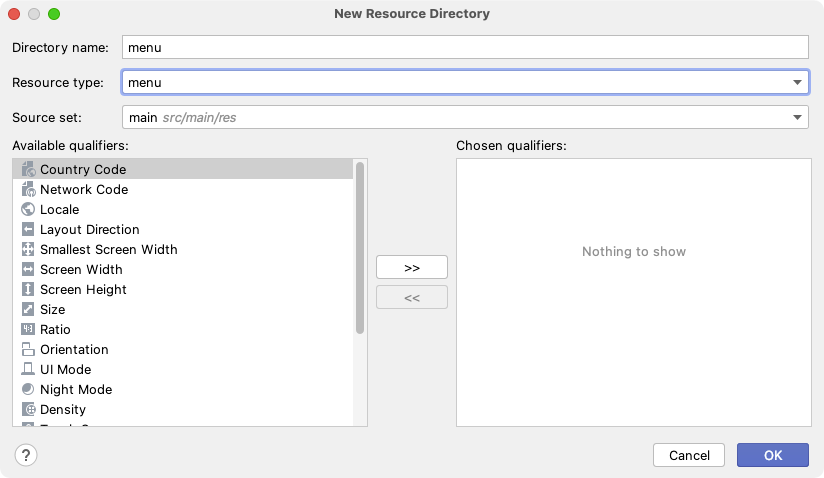
”Resource type”を”menu”にして”OK”をクリックします。

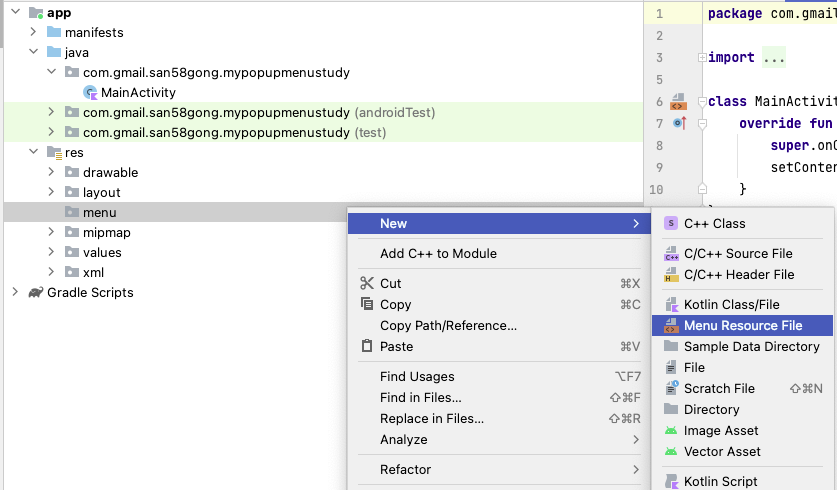
次にメニュー用の xmlファイルを準備します。”menu”フォルダ上で右クリック→New→Menu Resource Fileをクリックします。

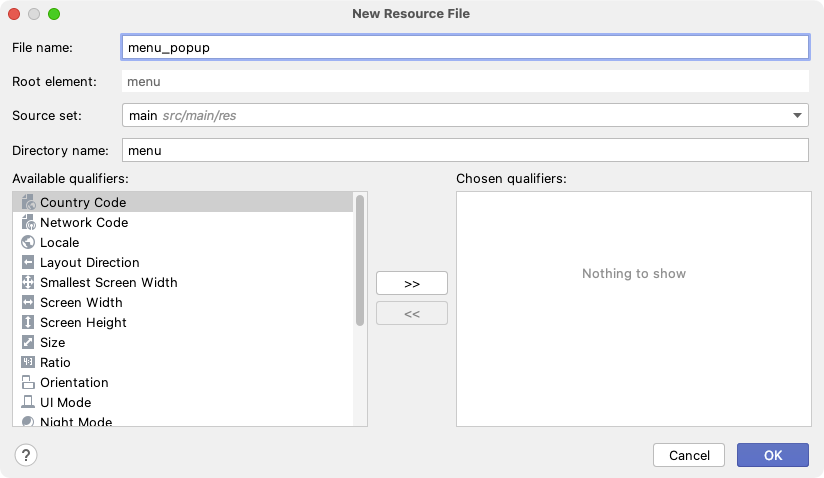
File名(今回は”menu_popup”)を入力して”OK”をクリックします。

“menu_popup.xml”には3つのItemを追加しました。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_add"
android:title="追加" />
<item
android:id="@+id/menu_change"
android:title="変更" />
<item
android:id="@+id/menu_delete"
android:title="削除" />
</menu>“activity_main.xml”にはTextViewとButtonを追加しました。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/menuShowButton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/menuShowButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="メニュー"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.ktです。
package com.gmail.san58gong.mypopupmenustudy
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.widget.PopupMenu
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val showMenuButton = findViewById<Button>(R.id.menuShowButton)
val text1 = findViewById<TextView>(R.id.text1)
val popupMenu = PopupMenu(
this,
showMenuButton
)
popupMenu.menuInflater.inflate(R.menu.menu_popup, popupMenu.menu)
popupMenu.setOnMenuItemClickListener { menuItem ->
val id = menuItem.itemId
if (id == R.id.menu_add) {
text1.text = "追加"
} else if (id == R.id.menu_change) {
text1.text = "変更"
} else if (id == R.id.menu_delete) {
text1.text = "削除"
}
false
}
showMenuButton.setOnClickListener {
popupMenu.show()
}
}
}動かすとこんな感じです。



コメント