しばらくX-Code触ってAndroidstudioに戻ってくると、ほぼほぼ忘れているのでRecycleViewの基本の備忘録です。
使用環境は以下の通りです。i7-9750のWindowsよりMacの方がBuildが早いので最近はMac中心です。
Android Studio Dolphin | 2021.3.1
Build #AI-213.7172.25.2113.9014738, built on September 1, 2022
Runtime version: 11.0.13+0-b1751.21-8125866 aarch64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
macOS 13.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 8RecycleViewで必要になるのはベースのActivityかfragmentの他に
・アダプター
・リスト表示する情報のレイアウト
・一つのセルに複数項目表示する場合はデータクラス(今回はパス)
になります。
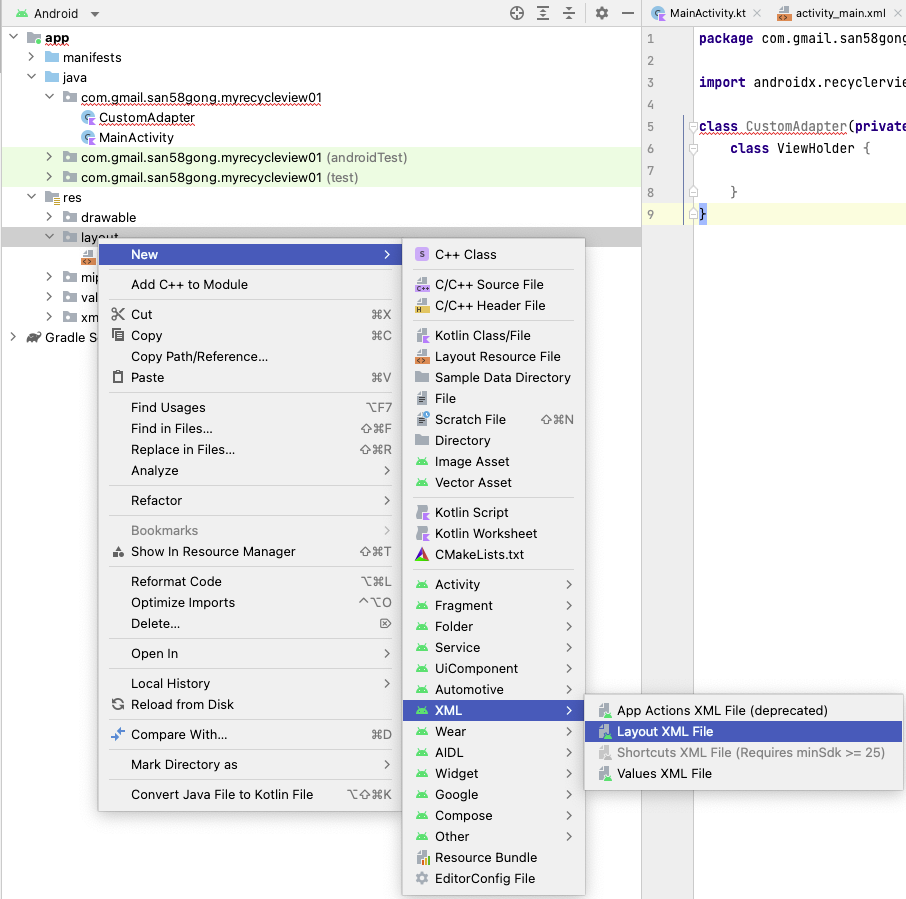
まずはレイアウトファイルです。Projectのresのlayoutで右クリックしてNew→XML→LayoutXMLFileを選びます。

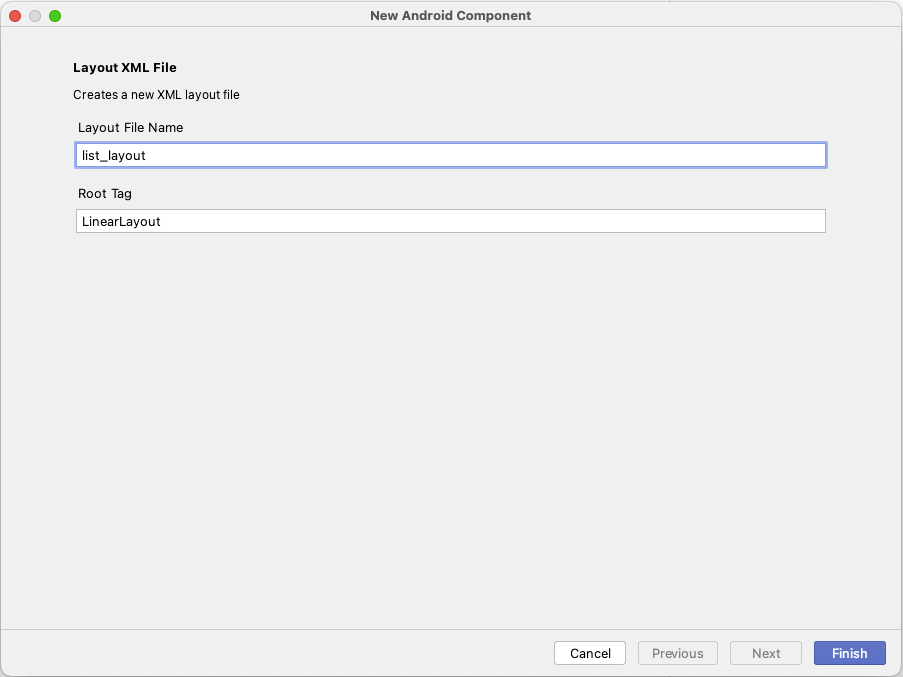
layoutファイルのファイル名(今回はlist_layout)を入れてFinishをクリックします。

LinearLayout がベースのレイアウトXMLができるので、リスト表示する情報のウィジェット(今回は文字列を表示するのでTextView)を追加します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/listText"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_weight="1"
android:text="TextView"
android:textAlignment="center" />
</LinearLayout>この時にベースのLinearLayout の高さlayout_heightは必ずmatch_parentからwrap_contentか固定値(20dpとか)に変更してください。match_parentのままだと項目が一つしか表示されず焦ります。
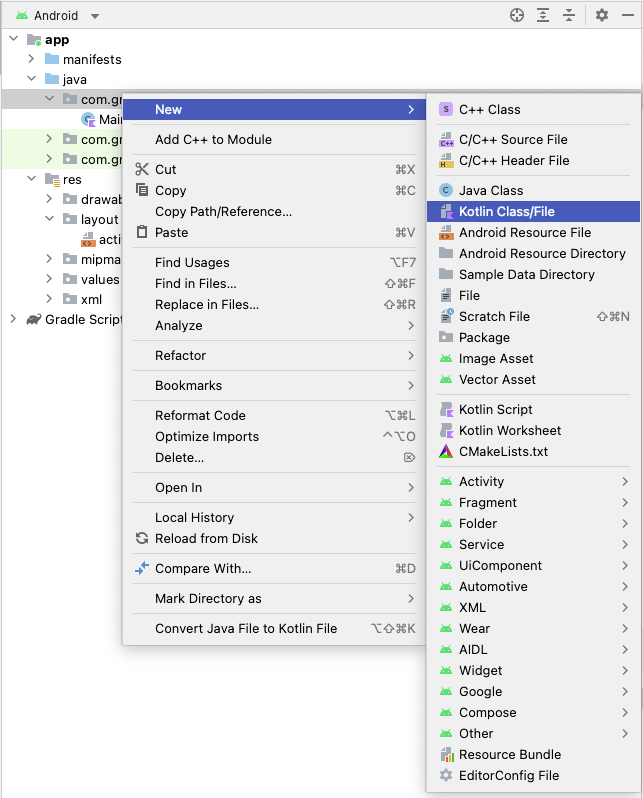
レイアウトファイルができたら、次にアダプターを作ります。app→java→プロジェクト名で右クリックしてNew→Kotlin Class/Fileを選びます。

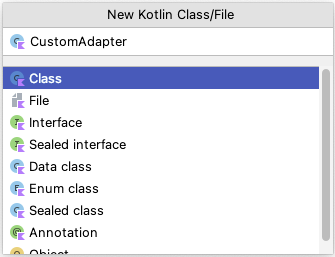
ファイル名(今回はCustomAdapter)を入力してClassをダブルクリックします。

そうするとclassの枠だけのファイルができるので修正していきます。
package com.gmail.san58gong.myrecycleview01
class CustomAdapter {
}修正後は以下の通りです。
package com.gmail.san58gong.myrecycleview01
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
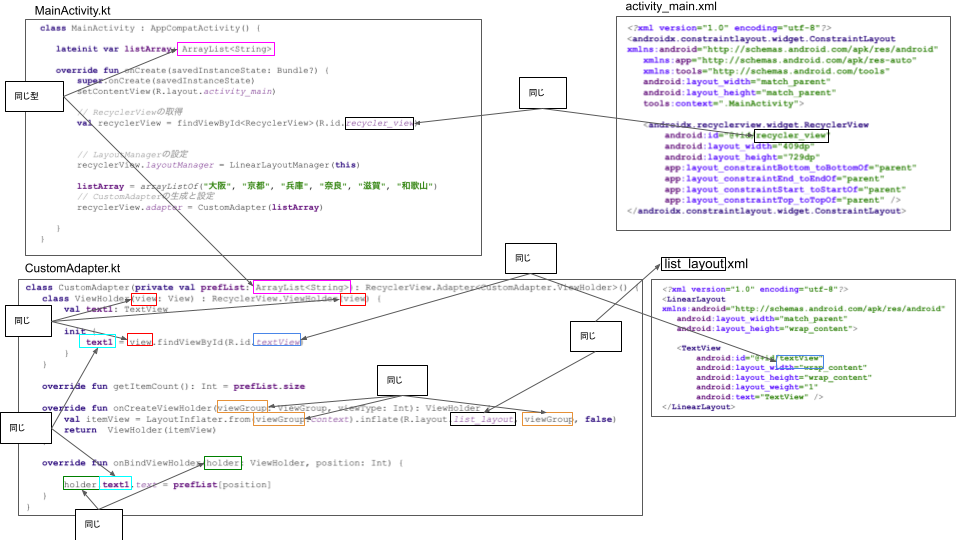
class CustomAdapter(private val prefList: ArrayList<String>): RecyclerView.Adapter<CustomAdapter.ViewHolder>() {
class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val text1: TextView
init {
text1 = view.findViewById(R.id.textView)
}
}
override fun getItemCount(): Int = prefList.size
override fun onCreateViewHolder(viewGroup: ViewGroup, viewType: Int): ViewHolder {
val itemView = LayoutInflater.from(viewGroup.context).inflate(R.layout.list_layout, viewGroup, false)
return ViewHolder(itemView)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.text1.text = prefList[position]
}
}activity_main.xmlにはRecyclerViewを追加します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="409dp"
android:layout_height="729dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.ktには表示するデータの設定とRecyclerViewの設定を追加します。
package com.gmail.san58gong.myrecycleview01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
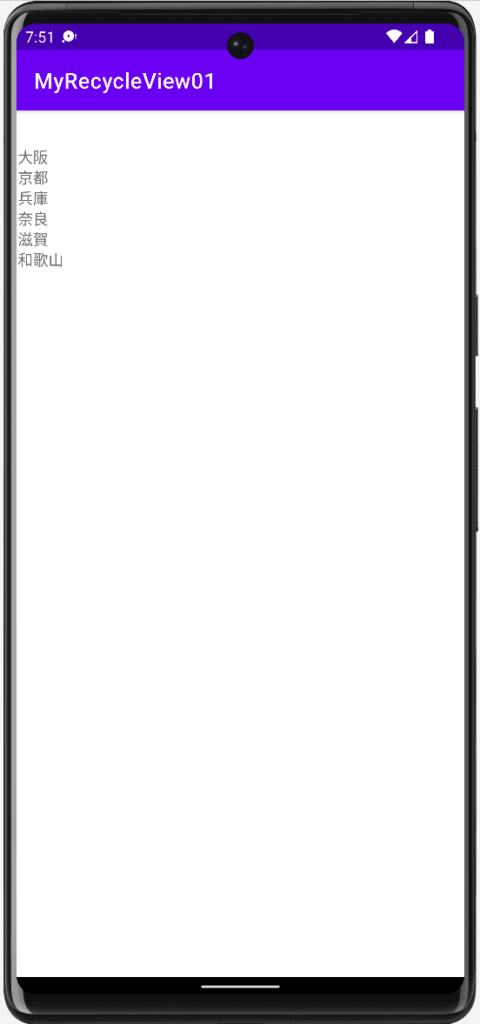
var listArray: ArrayList<String> = arrayListOf("大阪", "京都", "兵庫", "奈良", "滋賀", "和歌山")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// RecyclerViewの取得
val recyclerView = findViewById<RecyclerView>(R.id.recycler_view)
// LayoutManagerの設定
recyclerView.layoutManager = LinearLayoutManager(this)
// CustomAdapterの生成と設定
recyclerView.adapter = CustomAdapter(listArray)
}
}




コメント